부스트코스 웹 접근성 이해
1. 웹 접근성의 이해
2. 웹 접근성 지침
3. 웹 접근성 진단도구와 스크린 리더
📍웹 접근성 지침
✅WCAG(Web Content Accessibility Guidelines)
- W3C에서 발표한 웹 콘텐츠 접근성 지침
- 1997년 5월 처음 제정
우리나라는? => 한국형 웹 콘텐츠 접근성 지침
✅KWCAG(Korean Web Content Accessibility Guidelines)
- 23년 3월 14일 현재, 2.1버전이 최신 (KWCAG 2.1)
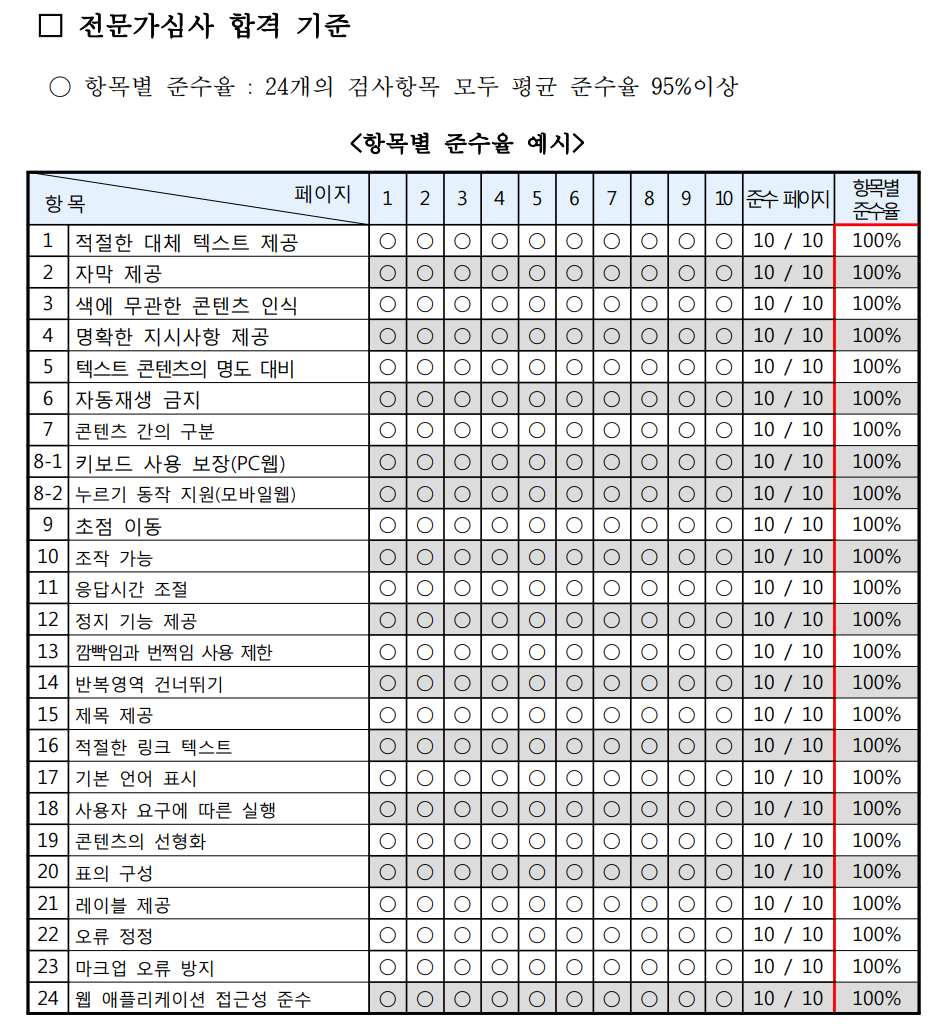
- 크게 24가지 항목으로 나눌 수 있음

📍상세 지침
📍1. 적절한 대체 텍스트 제공
✅alt 어트리뷰트로 대체 텍스트 제공
- 스크린 리더 사용자는 alt 값을 오디오로 들을 수 있다
- 텍스트가 있는 이미지의 대체 텍스트를 이미지 요소의 alternative 어트리뷰트 (alt) 에 적용
- 예시 (이미지의 텍스트를 그대로 alt에 전)
<img src="160314.png" alt="주식수수료 평생무료 비대면계좌개설
신규/온라인/유관기관 제비용 제외 2018년 12월 31일까지 선물/옵션 1년 무료,
신용이자 연 3.5% 60일 우대">
✅대체 텍스트가 너무 긴 경우
- 대체 텍스트를 빈 값으로 제공하고 대체 텍스트를 마크업으로 제공
- 이 때, 대체 텍스트를 보이지 않게 하기 위해 display: none or visibility: hidden 을 사용하면 안됨
- 스크린 리더에서 인식하지 않기 때문
- 예시
<img src="160314.png" alt="">
<p class="blind">
주식수수료 평생무료 비대면계좌개설 신규/온라인/유관기관 제비용 제외
2018년 12월 31일까지 선물/옵션 1년 무료, 신용이자 연 3.5% 60일 우대
</p>
- display: none or visibility: hidden 대신 사용할 수 있는 방법
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
clip-path: inset(50%);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
white-space: nowrap;
}- 참고
https://github.com/h5bp/main.css/issues/12
macOS - VoiceOver / Chrome announcing visually hidden text out of order · Issue #12 · h5bp/main.css
I'm submitting a ... bug report feature request other (Please do not submit support requests here (below)) Steps to reproduce Visit https://codepen.io/joe-watkins/pen/OjpqxL with Safari or Chro...
github.com
✅데이터 차트나 복잡한 콘텐츠의 경우
- 대체 텍스트를 ul 엘리먼트 혹은 table 엘리먼트로 마크업 작성하여 전달
✅의미 있는 이미지
- 대체 텍스트를 시각적으로 보는 것과 동등하게 제공
<img src="btn_next.png" alt="다음 콘텐츠 보기">
✅의미 없는 이미지
- 기본적으로 이미지 요소에는 alt 어트리뷰트를 필수로 제공해야함
- alt 가 아예 없으면 스크린리더는 src의 파일명을 읽어줌
(alt에 공백이 섞여 있어도 src의 파일명이 읽힘, 따라서 공백 대신 - 또는 &를 사용해야 함)
- 단순한 장식이나 시각적 형태를 위한 콘텐츠의 경우 alt로 공백을 전달하여 스크린 리더가 아예 읽지 않게 해도 됨
- 예시 (빈값 전달하여 스크린 리더 패스)
<img src="123456.jpg" alt="">
✅이모티콘 이미지
- 예시
<img src="brown_img_5.png" alt="미안해하는 브라운">
✅QR코드 이미지
- 예시
<a href="http://www.naver.com">
<img src="qr_code.png" alt="http://www.naver.com 바로 가기 QR코드">
</a>
✅썸네일 이미지
- 동일한 텍스트가 2번 읽히지 않도록 주의해야 함
- alt=""를 통해 생략하고 별도로 전달할 수 있음
- 예시
<a href="…">
<img src="thumb01.jpg" alt="">
<span>웨딩 사진을 모티브로 만든 도일리 #프랑스자수</span>
</a>
✅캡차 이미지
- 캡차 이미지에는 대체 텍스트로 '캡차' 또는 '보안 문자'라고 제공
- 캡차 이미지의 텍스트를 그대로 전달하면 안됨
<img src="text.jpg" alt="보안 문자">
📍이외에도 alt 어트리뷰트를 사용하여 얻는 효과
- img의 src가 유효하지 않을 때 대체 텍스트 제공
- 검색엔진에게 이미지 정보를 제공 (SEO)
