부스트코스 웹 접근성 이해
1. 웹 접근성의 이해
2. 웹 접근성 지침
3. 웹 접근성 진단도구와 스크린 리더
📍8. 키보드 사용 보장
✅모든 기능은 키보드만으로도 사용할 수 있어야 한다
✅마우스 오버 시 사용되는 아래 기능들에 대해서도 키보드 접근 시에도 동일한 기능이 수행되게 구현해야 한다
- 마우스 오버 시 GNB의 서브메뉴 노출 기능
- 자동 롤링 콘텐츠, 레이어를 노출하는 버튼
✅<img> 또는 <table> 처럼 focus를 받을 수 없는 엘리먼트에 마우스 이벤트를 적용하면 안됨
- focus를 받을 수 없으면 키보드로 접근이 불가하기 때문에 <a> 나 <button> 으로 대체하는 것이 좋다
- 그런데, <a> 엘리먼트에 href 어트리뷰트가 없으면 키보드 접근이 불가하므로, 반드시 사용해야 함
- href 어트리뷰트가 있어도, onfocus 어트리뷰트에 this.blur()로 focus 초기화버리면 키보드 접근 불가
📍9. focus 이동
✅키보드에 의한 foucs이동은 논리적으로 이동해야 하고, 시각적으로 보여야 한다
✅일반적으로 focus는 좌 -> 우, 상 -> 하 방향으로 이동하므로, 이를 준수해야 유저의 혼란 없음
- focus 이동이 논리적이지 않다면..

- 아이디 > 비밀번호 > 바로 로그인 버튼으로 이동해버려서 아이디 저장 기능을 사용하려면 탭을 한번 더 사용해야 함
✅tabindex 어트리뷰트로 focus 이동 순서를 의도적으로 변경할 수 있지만, 지양해야 한다
- 그보다 마크업을 논리적으로 배치해야 함
✅레이어 팝업 (Modal 같은) 노출 시 focus가 레이어 뒤에 유지되는 경우 주의
✅focus 표시
- hideFocus 어트리뷰트 또는, CSS에서 outline:none 처리, onfocus="this.blur()" 등은 focus를 사라지게 하므로 주의
📍10. 사용자 입력 및 컨트롤
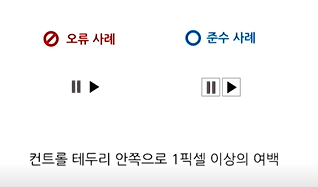
✅사용자 입력 및 컨트롤(버튼 등)을 조작이 편리하게 제공
- 세밀한 마우스 컨트롤이 힘든 사람을 배려
- 컨트롤 대각선 길이 6mm 이상
- 또한 컨트롤 테두리 안으로 1px 이상의 여백이 필요 (padding)

📍11. 시간 제한이 있는 컨텐츠
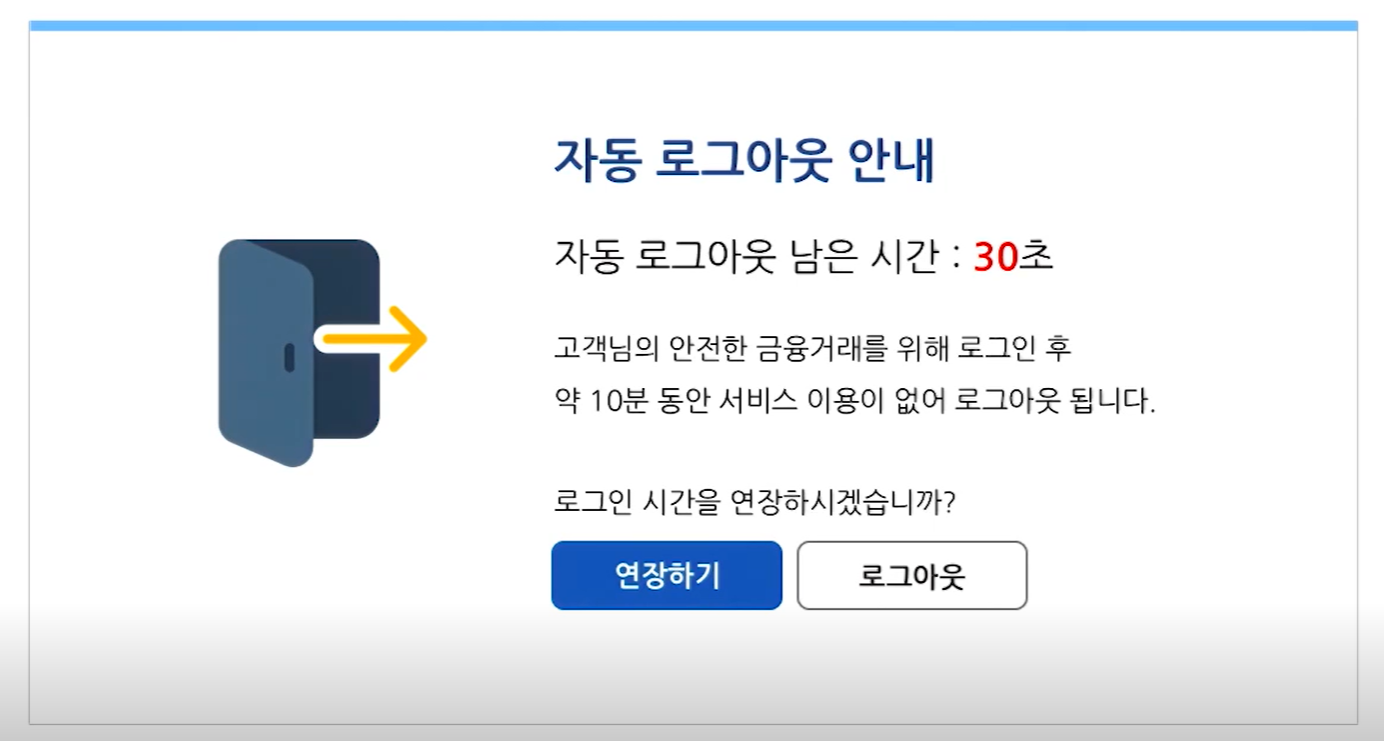
✅시간 제한이 있는 컨텐츠는 유저에게 남은 시간 및 가능한 행동 정보를 충분히 제공해야 한다
- 종료 시간을 공지하고, 유지할 수단을 제공해야 함
- 반응 시간(최소 20초 이상)을 충분히 제공하는 사례1

- 반응 시간을 충분히 제공하는 사례2

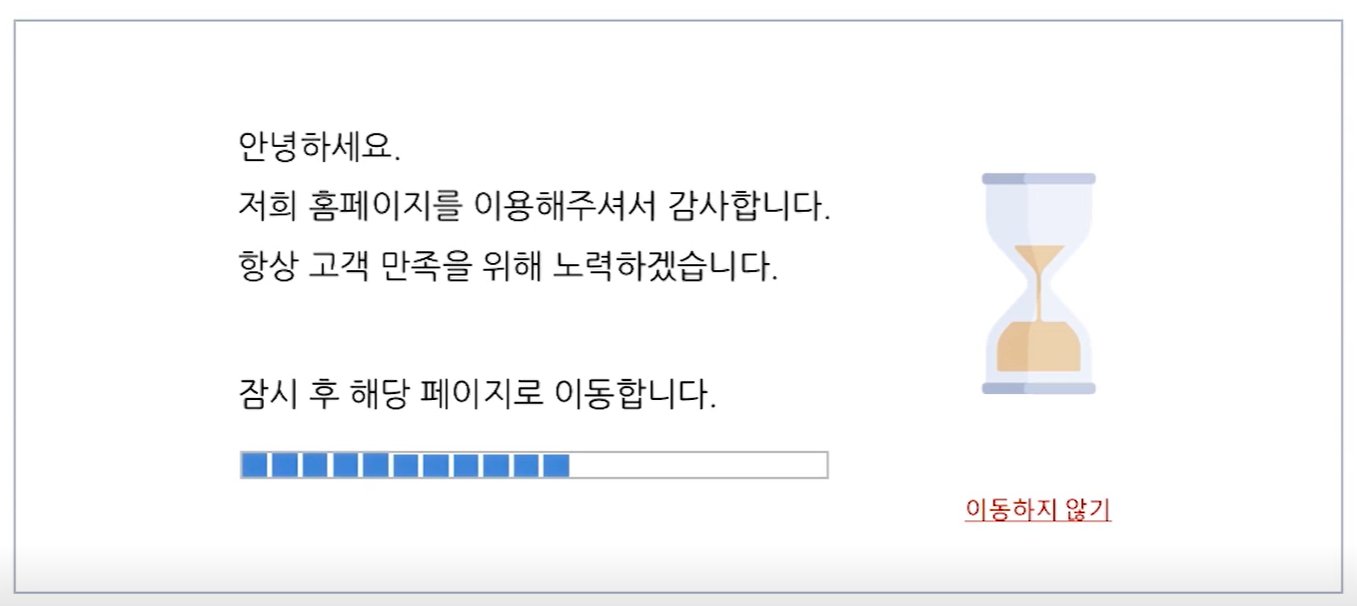
✅페이지 자동 전환
- <meta> 엘리먼트의 refresh 어트리뷰트 등을 활용해 몇초 후 페이지가 자동 전환되는 경우, 스크린 리더 사용자의 혼란을 초래할 수 있음
- 따라서 유저가 직접 이동할 수 있도록 하는 것이 좋음
📍12. 정지 기능 제공
✅자동으로 변경되는 컨텐츠는 움직임을 제어할 수 있어야 한다
- 이전, 다음, 정지 등의 기능을 제공해야 함
- 정지 버튼이 없더라도 마우스 오버 or 키보드 접근 시 정지되면 OK
- 이전 컨텐츠를 다시 보고싶은데 다시 돌아갈 수 없으면 기다려야 해서 불편을 초래함
