내가 쓰려고 만든 ESLint & Prettier 사용법 (for React & TypeScript)
ESLint
1. package.json 확인
- eslint 관련 패키지가 설치되어 있는지 확인
- CRA의 경우 eslint config도 내장되어 있음
- Vite의 경우 내장 X (230824 현재는 내장되어 있음)
2. (없는 경우)패키지 설치 및 CLI 설정 실행
npm i -D eslint
npm init @eslint/config
// 또는
yarn create @eslint/config
CLI 방식으로 설정하는 이유
- React나 TS를 사용할 때 필요한 플러그인도 함께 다 설치해줌
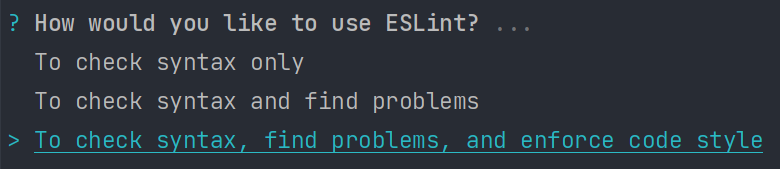
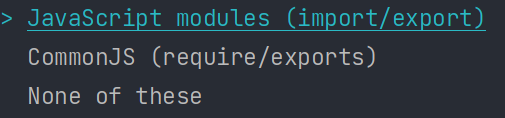
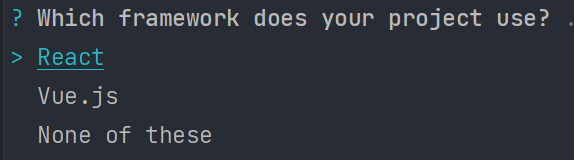
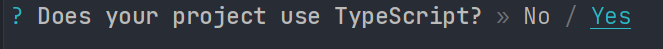
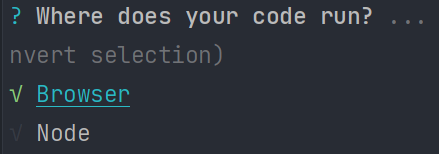
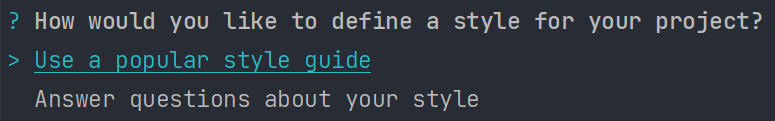
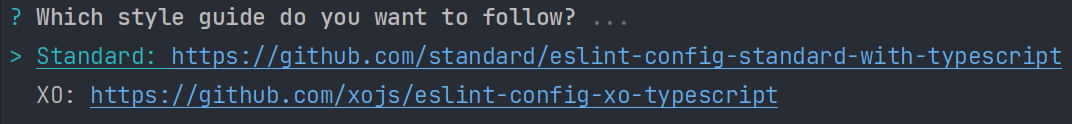
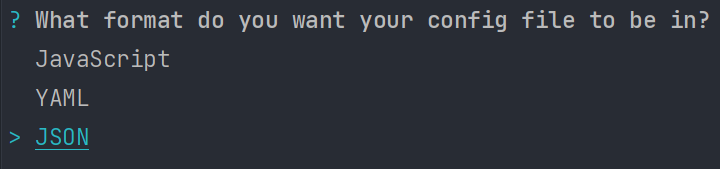
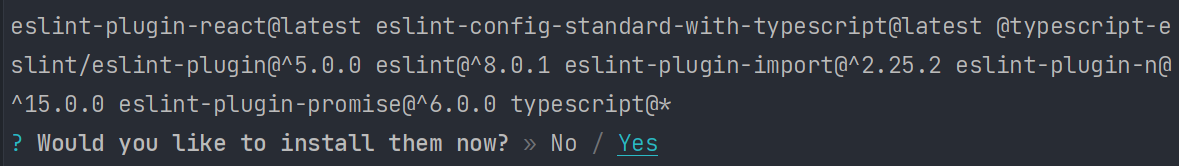
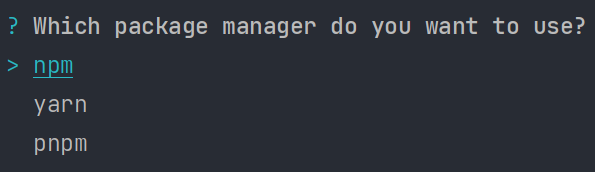
3. 순서대로 아래처럼 입력










4. rule 추가 (널리 쓰이는 rule)
"@typescript-eslint/explicit-function-return-type": "off" 를 통해 함수형 컴포넌트의 리턴값 타입 지정을 막을 수 있음
React.FC 사용하지 않는게 좋기 때문
"rules": {
"react/react-in-jsx-scope": ["off"],
"react/jsx-uses-react": ["off"],
"react/jsx-props-no-spreading": ["warn"],
"react/no-unescaped-entities": ["off"],
"@typescript-eslint/explicit-function-return-type": "off"
}
Prettier
1. 패키지 설치
- ESLint와 충돌을 방지하는 보조 패키지들도 설치
npm i -D prettier eslint-config-prettier eslint-plugin-prettier
2. 설정 파일 생성
- root 디렉토리에 .prettierrc 파일 생성 후 아래 rules 입력
{
// prettierrc의 전체 스키마를 보여줌
"$schema": "http://json.schemastore.org/prettierrc",
"tabWidth": 2,
"semi": true,
"singleQuote": false,
"trailingComma": "all",
"printWidth": 80,
"useTabs": false,
"endOfLine":"auto"
}
3. eslint config 변경
- Prettier를 사용하기 때문에 ESLint에 반영해주어야 함
env에 추가
"jest": true
extends에 추가
"react-app",
"react-app/jest",
"plugin:prettier/recommended"
parserOptions에 추가
"project": "./tsconfig.json"
plugins에 추가
"@typescript-eslint",
"prettier"
⭐4. 최종 .eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:react/recommended",
"standard-with-typescript",
"plugin:prettier/recommended"
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"project": "./tsconfig.json"
},
"plugins": [
"react",
"@typescript-eslint",
"prettier"
],
"rules": {
"react/react-in-jsx-scope": ["off"],
"react/jsx-uses-react": ["off"],
"react/jsx-props-no-spreading": ["warn"],
"react/no-unescaped-entities": ["off"],
"@typescript-eslint/explicit-function-return-type": "off"
}
}
.js 버전 완성본
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
"plugin:react/recommended",
"standard-with-typescript",
"plugin:prettier/recommended",
],
overrides: [],
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
project: "./tsconfig.json",
},
plugins: ["react", "@typescript-eslint", "prettier"],
rules: {
"react/react-in-jsx-scope": ["off"],
"react/jsx-uses-react": ["off"],
"react/jsx-props-no-spreading": ["warn"],
"react/no-unescaped-entities": ["off"],
"@typescript-eslint/explicit-function-return-type": "off",
},
};