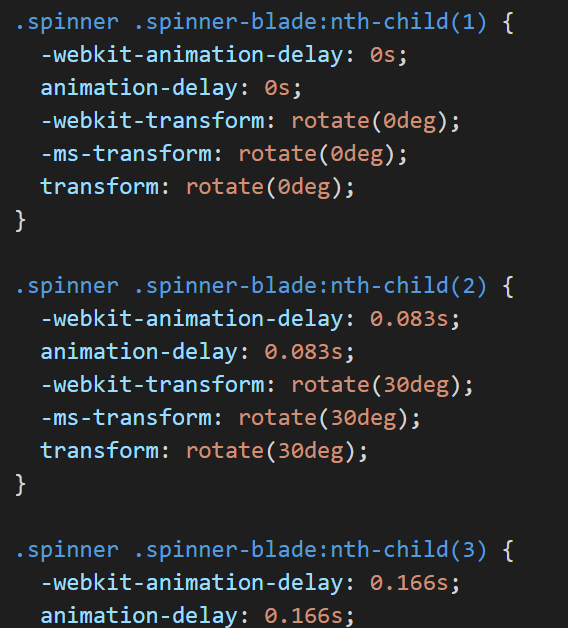
아래의 익숙한 로딩 스피너를 만드는 CSS 코드를 찾아봤는데, 생각보다 코드 반복이 많다

이렇게 blade 하나씩 전부 회전 각도가 달라야 하기 때문이다

SCSS를 활용해도 mixin과 function으로 반복을 줄일 수 있을 것이다
하지만 이번에는 Styled-components를 활용하여 반복을 줄여 본다
📍1. props로 모든 blade에 각각 다른 회전 각도 부여하기
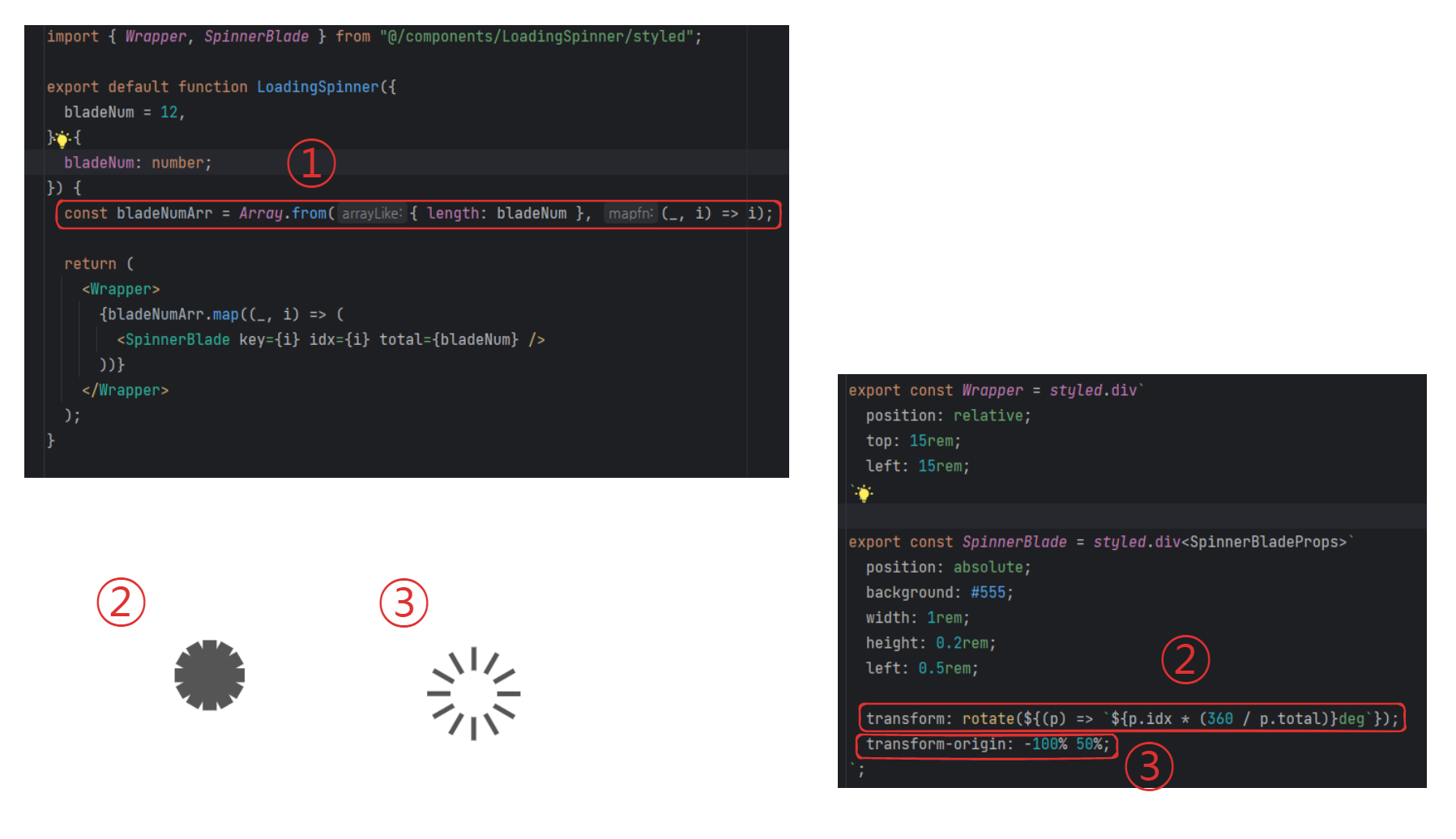
1) 먼저, blade 갯수 기본값을 정의하고, 배열을 만들고 map으로 blade 컴포넌트를 렌더링한다
2) styled props를 활용해 0 * (360 / 12) deg, 1 * (360 / 12) deg ... 이렇게 자동으로 회전각을 부여해준다
- 이 상태에서는 2번의 원 형태로 나오게 된다 (최대 배율 확대 상태)
- 확대한 상태라서 이렇게 보이지만, 100% 배율에서는 점으로 보인다
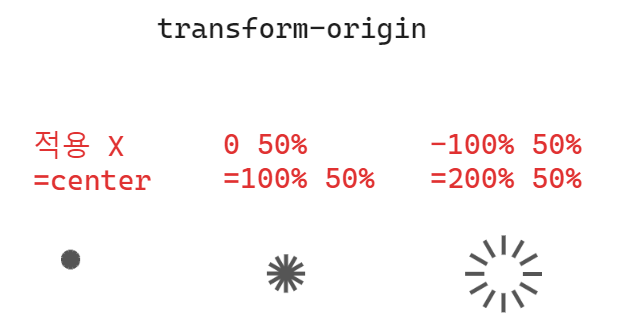
3) transform-origin을 활용하여 회전 원점을 조절하여 회전한 blade 간의 거리를 띄워준다
- transform-origin의 기본값은 center(=50%)로, element의 정중앙을 뜻함
- 여기서 x offset을 줘서 회전하는 blade 간의 거리를 띄워줌

transform-origin 값을 어떻게 주느냐에 따라 blade 간 거리 조절 가능

📍2. 시간차를 두고 애니메이션 부여
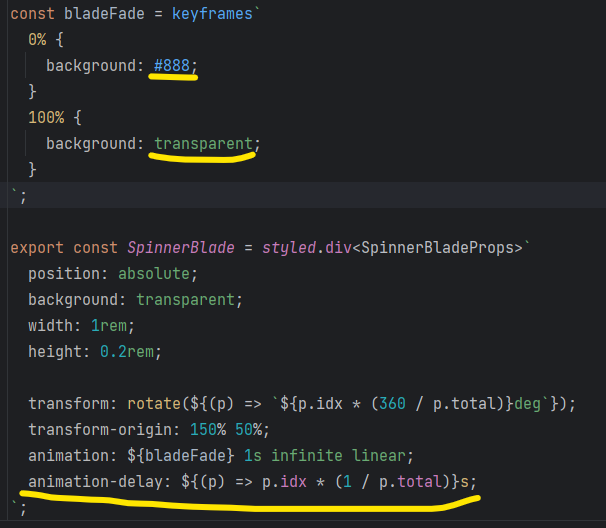
keyframe 0% : gray -> 100% : 투명 조건을 만들고 애니메이션을 적용한다

여기서 idx props를 활용하여 시간차를 주면

완성!

📍전체 코드
import { Wrapper, SpinnerBlade } from "@/components/LoadingSpinner/styled";
export default function LoadingSpinner({
bladeNum = 12,
}: {
bladeNum: number;
}) {
const bladeNumArr = Array.from({ length: bladeNum }, (_, i) => i);
return (
<Wrapper>
{bladeNumArr.map((_, i) => (
<SpinnerBlade key={i} idx={i} total={bladeNum} />
))}
</Wrapper>
);
}
import styled, { keyframes } from "styled-components";
interface SpinnerBladeProps {
idx: number;
total: number;
}
const bladeFade = keyframes`
0% {
background: #888;
}
100% {
background: transparent;
}
`;
export const Wrapper = styled.div`
position: relative;
padding: 2rem;
`;
export const SpinnerBlade = styled.div<SpinnerBladeProps>`
position: absolute;
background: transparent;
width: 1rem;
height: 0.2rem;
transform: rotate(${(p) => `${p.idx * (360 / p.total)}deg`});
transform-origin: 150% 50%;
animation: ${bladeFade} 1s infinite linear;
animation-delay: ${(p) => p.idx * (1 / p.total)}s;
`;
📍참고
https://uiverse.io/mrhyddenn/black-bullfrog-16
Loader by mrhyddenn
This Loader was posted by mrhyddenn. Made with CSS. You can create your own elements by signing in with GitHub.
uiverse.io
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
transform-origin - CSS: Cascading Style Sheets | MDN
The transform-origin CSS property sets the origin for an element's transformations.
developer.mozilla.org