📍개요
✅hydrateRoot와 비슷
createRoot API로 브라우저 DOM node 안에 React 컴포넌트를 추가할 root element를 만들 수 있다
1. root를 만들고, (createRoot)
2. React 컴포넌트를 렌더링 (render)
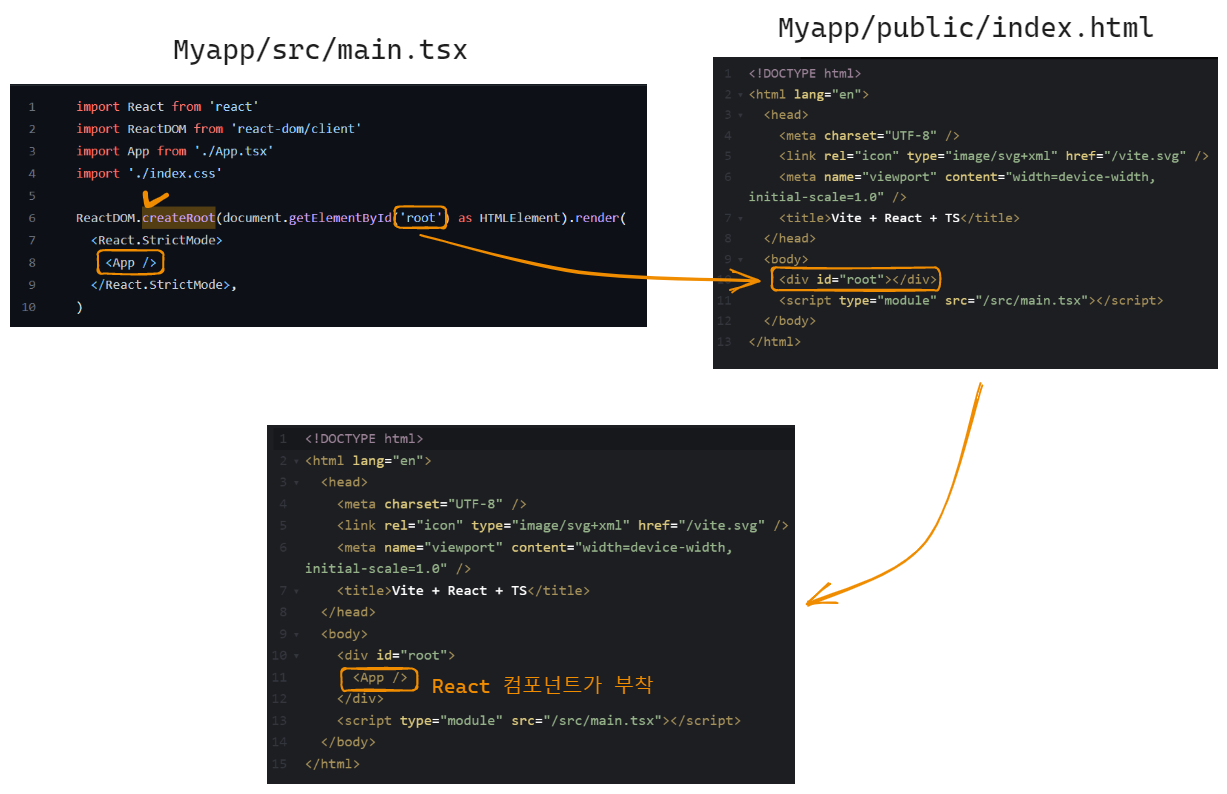
✅Vite React App에서 createRoot 쓰임새 살펴보기

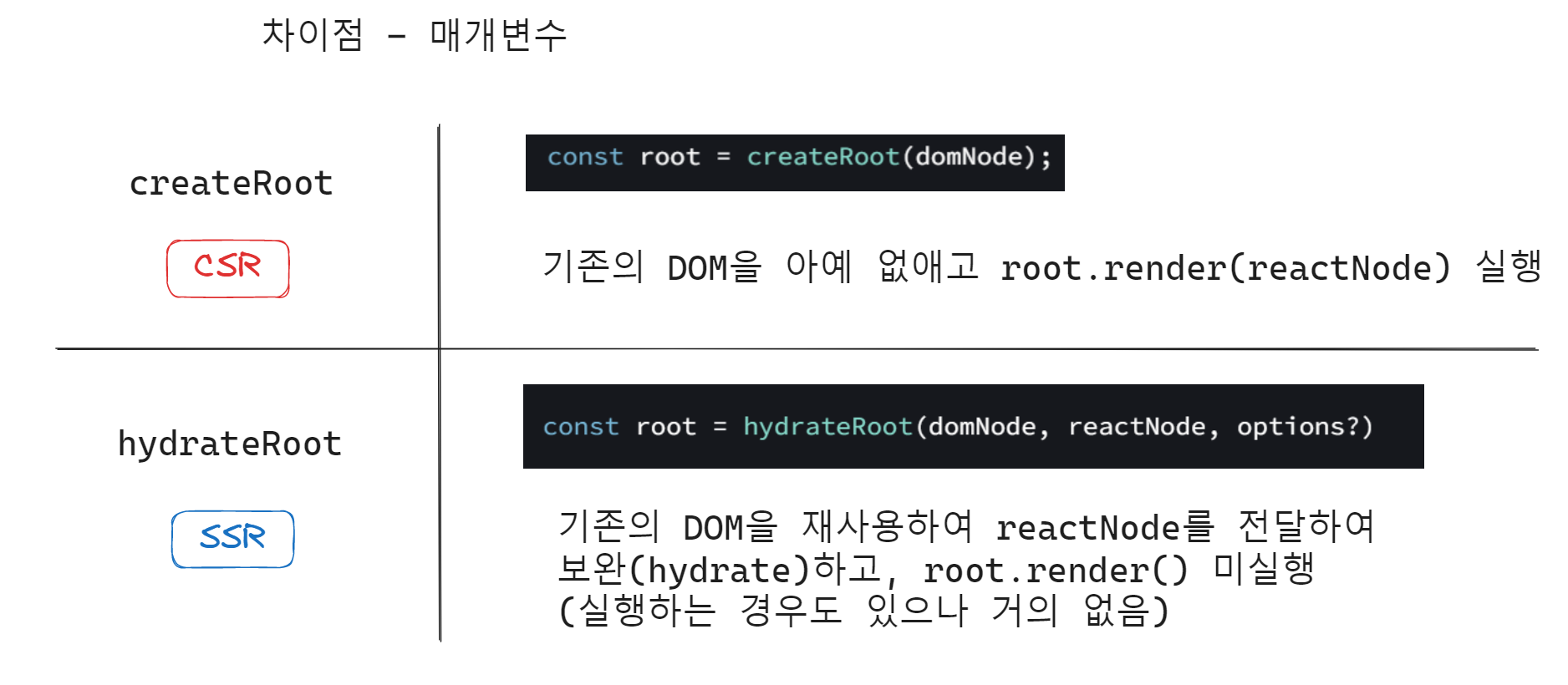
✅createRoot 와 hydrateRoot 비교

📍createRoot API
1. createRoot(domNode, options?) : React Root 객체 (render, unmount 메서드를 보유) 를 반환
- domNode : DOM element (하위에 React Component를 표시)
import { createRoot } from 'react-dom/client';
const domNode = document.getElementById('root');
const root = createRoot(domNode);
- React로만 이루어진 앱의 경우 보통 createRoot가 1번만 쓰인다
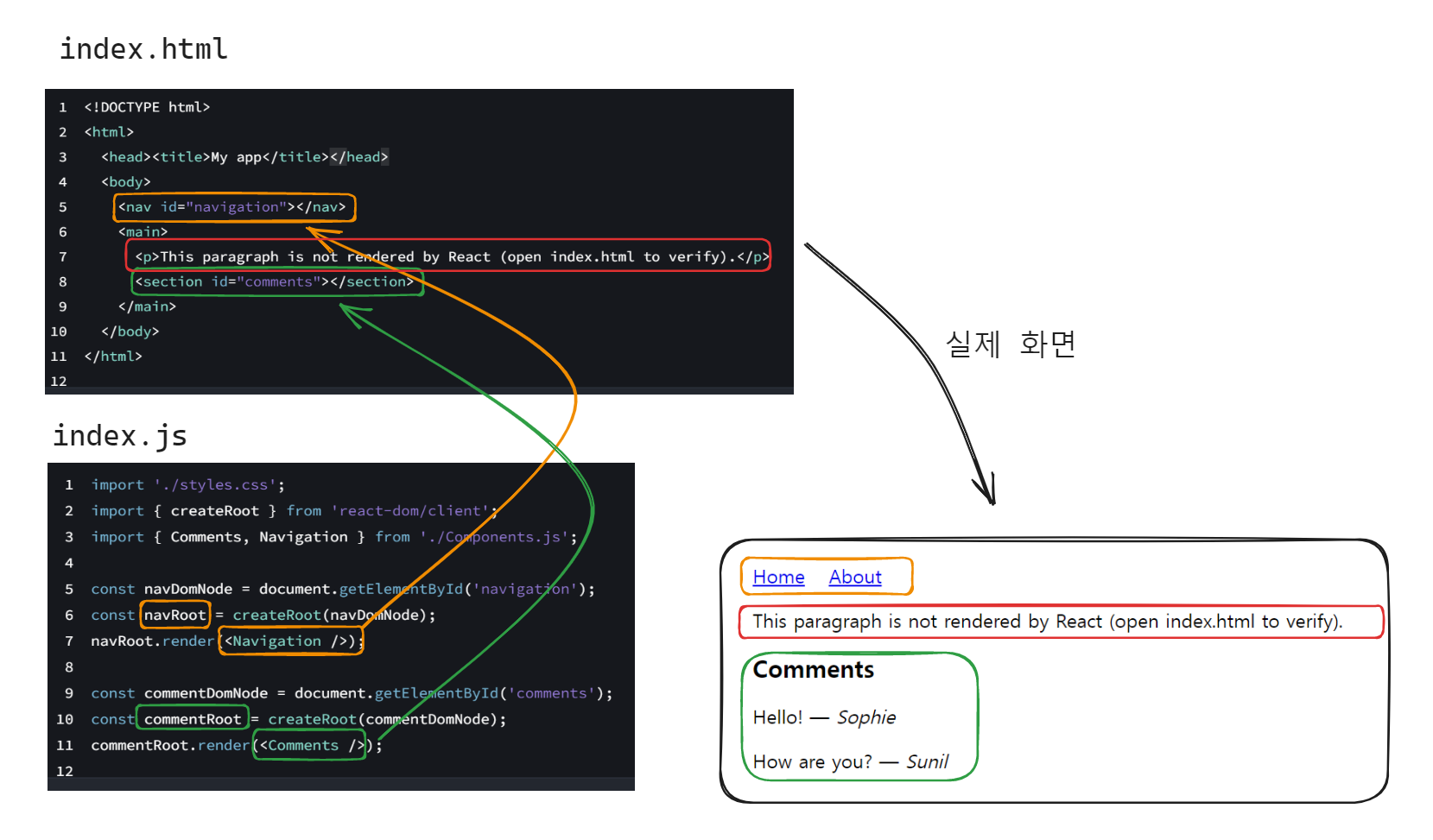
⭐단, 페이지의 일부에 React를 뿌리며 사용하는경우, 여러번 사용할 수 있다
- React root 의 자식이 아닌 곳 (일반 DOM) 에 JSX를 렌더링하려면 createRoot 대신 createPortal을 사용
=> 모달이나 툴팁을 사용할 경우
2. root.render(reactNode) : 매개변수로 React 컴포넌트를 받아 화면에 표시
- reactNode : React node 이외에도 문자열, 숫자, null, undefined 일 수 있음
root.render(<App />);
- root.render 첫 호출 시, root 내부의 모든 HTML 콘텐츠가 있다면 지워지고 React 컴포넌트가 렌더링 됨
- 동일한 root 에서 render가 2번 이상 호출되면, 바뀌는 부분만 바뀜 (불필요한 DOM 업데이트 발생 X)
(기존 state 유지)
3. root.unmount() : React root 내부의 렌더링 트리를 삭제
- root 내부에서 React의 모든 것을 제거 (state와 이벤트 핸들러 등)
root.unmount();
📍React로 부분적으로 빌드된 페이지 렌더링
- createRoot() 가 2번 이상 호출됨

📍참고
https://react.dev/reference/react-dom/client/createRoot
createRoot – React
The library for web and native user interfaces
react.dev
