position: absolute 를 통해서 가운데 정렬을 만드는 방법
canvas 엘리먼트가 있다고 가정 (div와 같음)
#canvas1 {
border: 5px solid black;
position: absolute;
top: 50%;
left: 50%;
}
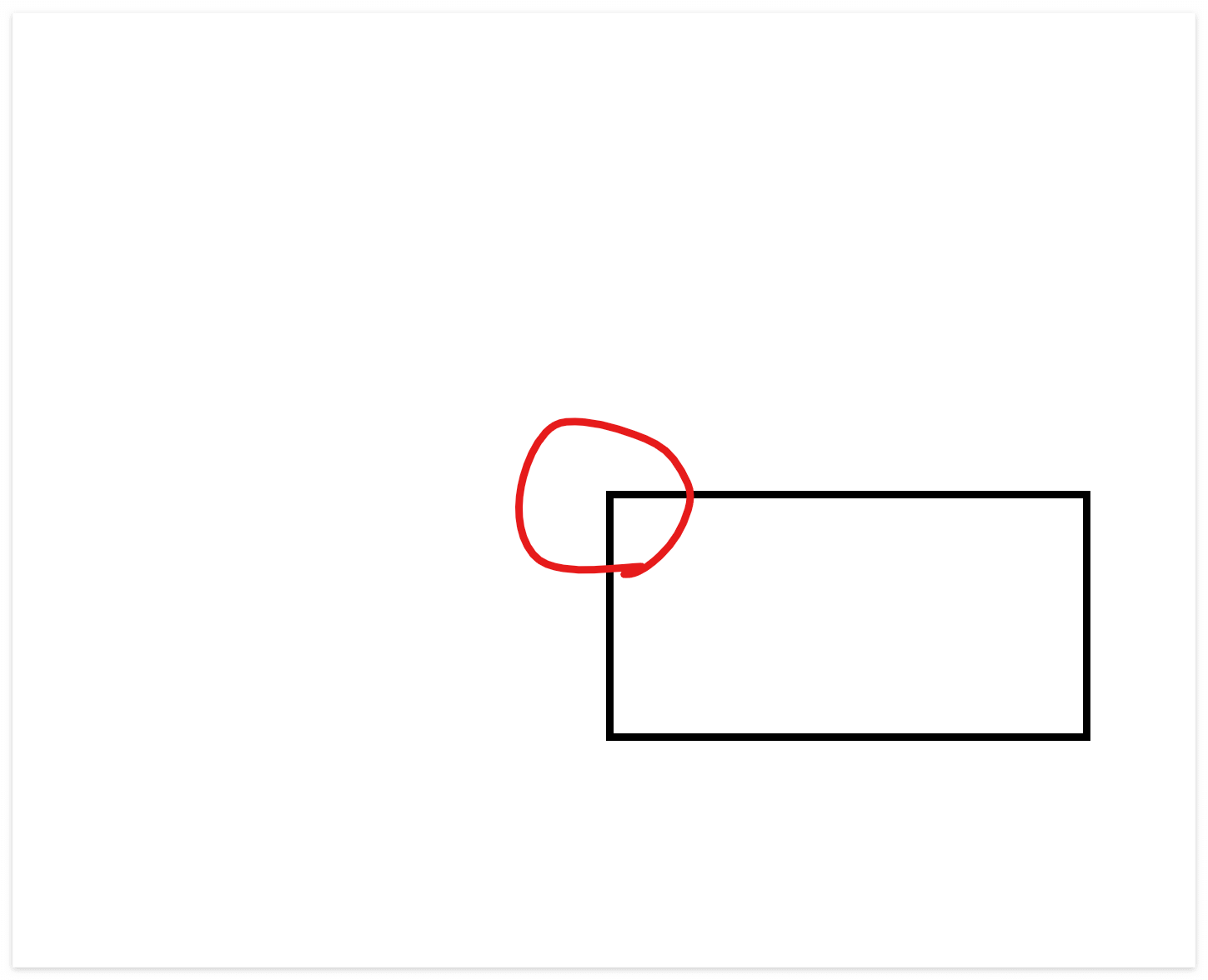
여기까지만 하면, element좌상단 좌표를 기준으로 정가운데 정렬(top, left 50%) 된다.

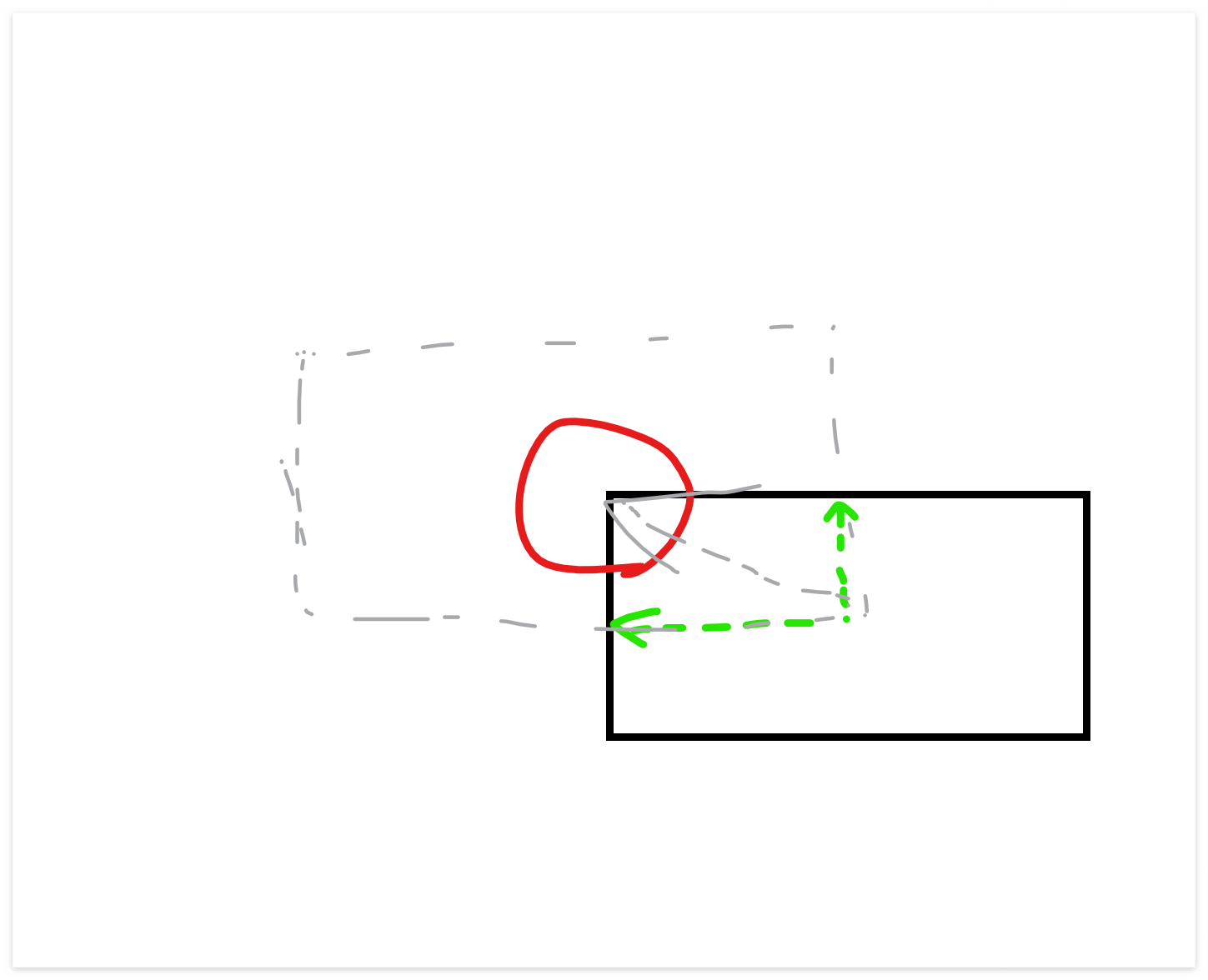
여기에다 element를 왼쪽 오른쪽으로 이동시켜주면 가운데 정렬이 될것이다.

transform: translate(-50%, -50%) 을 적용해주면 된다!
#canvas1 {
border: 5px solid black;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
완성된 모습