▶ 목차
1. 배경 이미지를 이용한 Custom Map 사용하기
2. 공간 테이블 계산을 이용한 맵 활용
3. Buffer 함수를 이용한 맵 활용
▶ 1. 배경 이미지를 이용한 Custom Map 사용하기
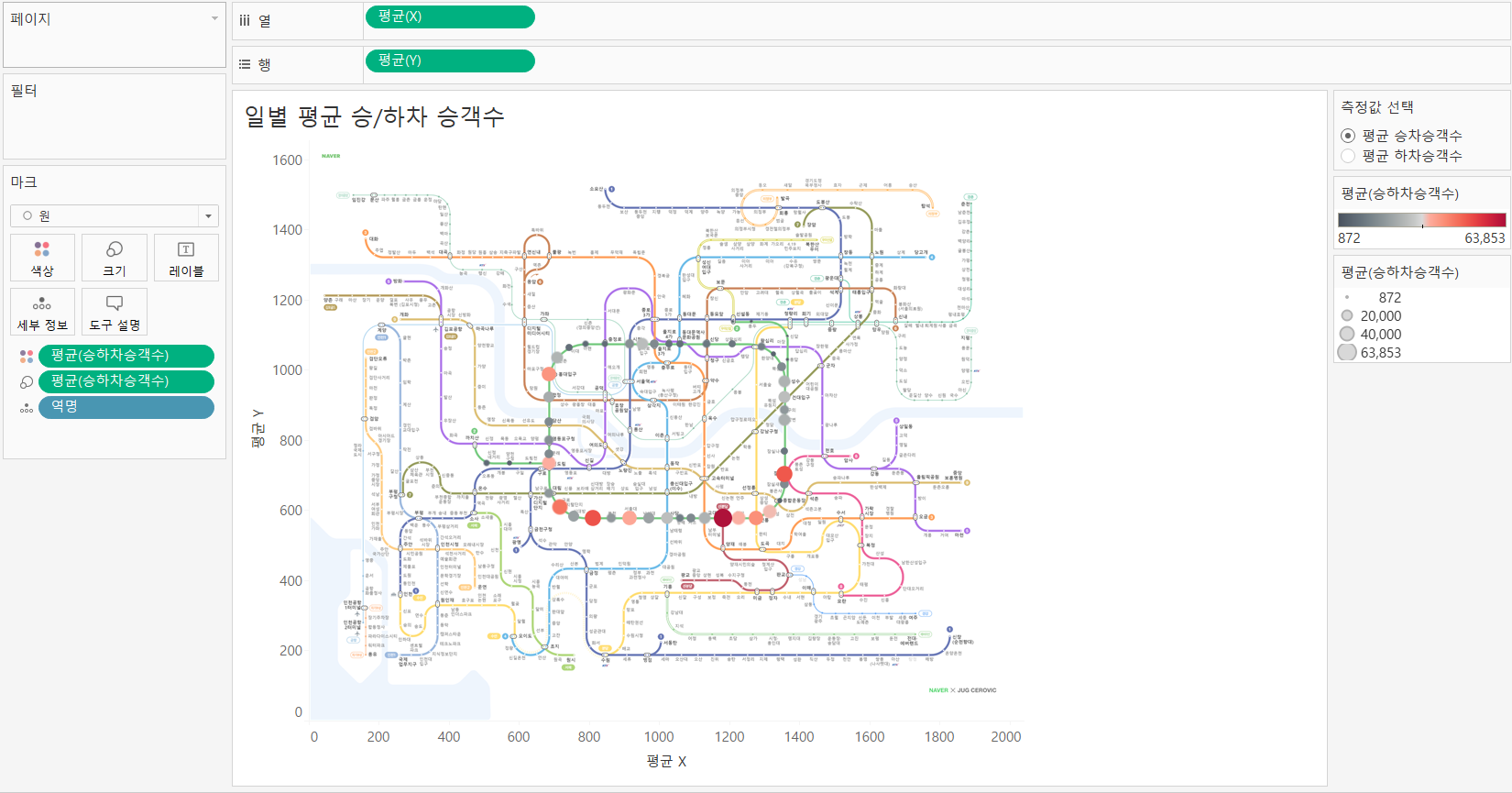
▷ 수도권 지하철 노선도 위에 평균 승하차승객수를 표시해보자

▷ 배경 이미지로 지하철 노선도 사용하기
1) 메뉴 > 맵 > 배경 이미지 > 해당 데이터 원본 클릭 > 이미지 추가
2) X필드 값 선택(데이터의 X좌표값에 해당하는 필드) > 왼쪽~오른쪽 값에 이미지 크기 입력
3) Y필드 값 선택(데이터의 Y좌표값에 해당하는 필드) > 아래쪽~위쪽 값에 이미지 크기 입력
예) 배경 이미지 사이즈를 2040 x 1654로 하려는 경우, (왼, 오) = (0, 2040), (아, 위) = (0, 1654)
4) 필요에 따라 투명도 설정
▷ 데이터 표시하기
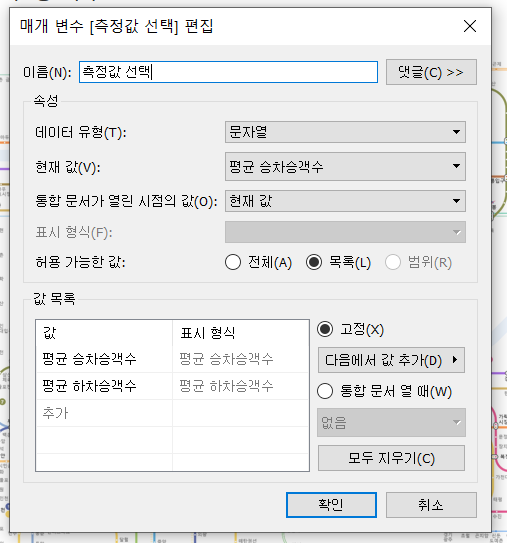
1) 승차승객수, 하차승객수를 나눠서 볼 수 있도록 '측정값 선택' 매개변수를 생성한다
2) 데이터가 있는 모든 일자의 평균 승하차승객수를 구할 것이기 때문에 값에는 평균을 붙여준다

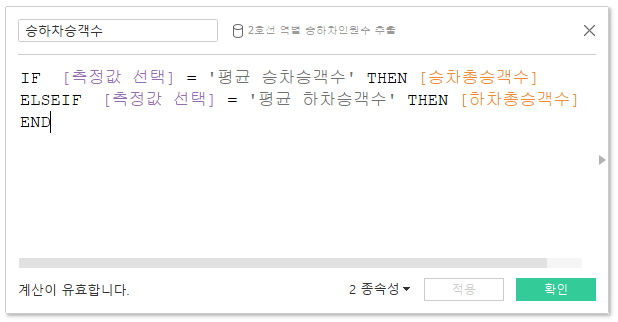
2) 매개변수를 활용하기 위해 계산된 필드(승하차승객수)를 생성한다

3) 역명을 세부정보로 불러온다
4) 계산된 필드 승하차승객수를 우클릭하여 색상, 크기에 끌어오고 마크를 원으로 변경한다
▶ 2. 공간 테이블 계산을 이용한 맵 활용
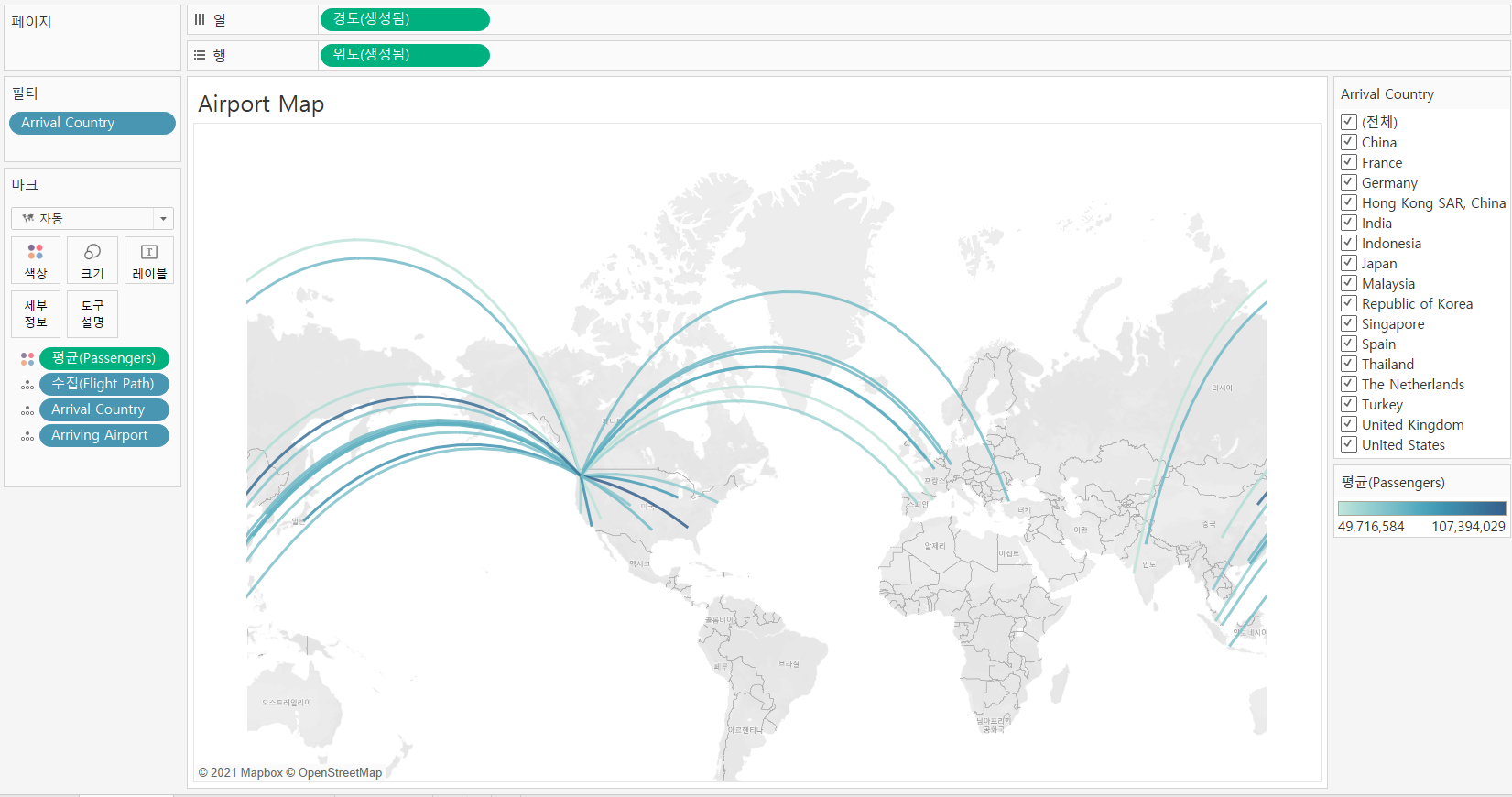
▷ 시애틀 사람들이 주로 어느 나라로 여행을 많이 가는지 확인해보려고 한다
▷ 시애틀에서 출발한 항공편의 취항지별 승객수를 표현해 본다

▷ 도착지와 출발지 좌표값 만들기
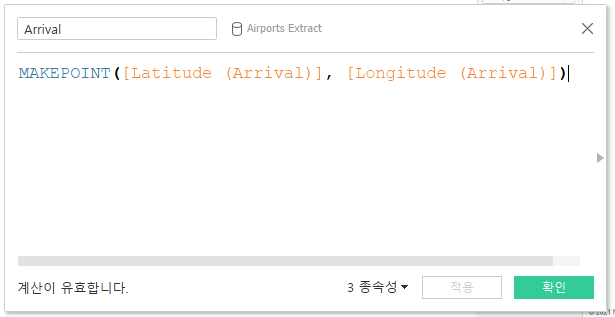
1) Arrival 이름의 계산된 필드를 만들고, MAKEPOINT 함수를 써서 도착지의 위도값, 경도값을 묶어 하나의 좌표를 생성한다
※ MAKEPOINT 함수는 위도, 경도 순으로 나열함에 주의한다

2) Departure 이름의 계산된 필드를 만들고 마찬가지로 MAKEPOINT 함수를 사용해 출발지 좌표를 생성한다
▷ 출발지와 도착지를 잇는 경로 생성
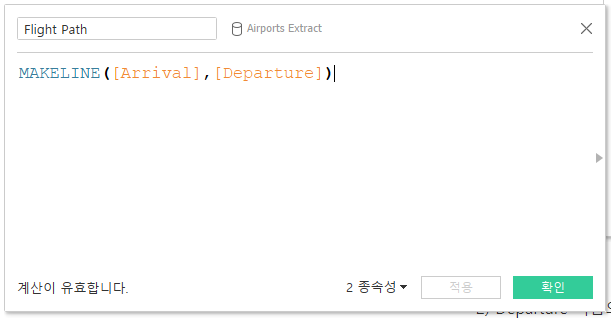
1) Flight Path 계산된 필드를 만들고 MAKELINE 함수로 경로를 생성하는데 출발지, 도착지 순으로 작성한다

2) 생성된 경로를 더블클릭 또는 워크시트 중앙으로 끌어온다
▷ 시각화
1) 도착지 공항 수준에서 세부적으로 보기 위해 Arriving Airport를 세부정보로 옮긴다
2) Passengers 필드를 색상으로 끌어와 색을 다르게 표시한다
3) 국가별로 필터를 설정하려면, Arriving Country 테이블을 우클릭하고 필터표시를 선택한다. 워크시트 우측에 필터가 생긴다.
▶ 3. Buffer 함수를 이용한 맵 활용
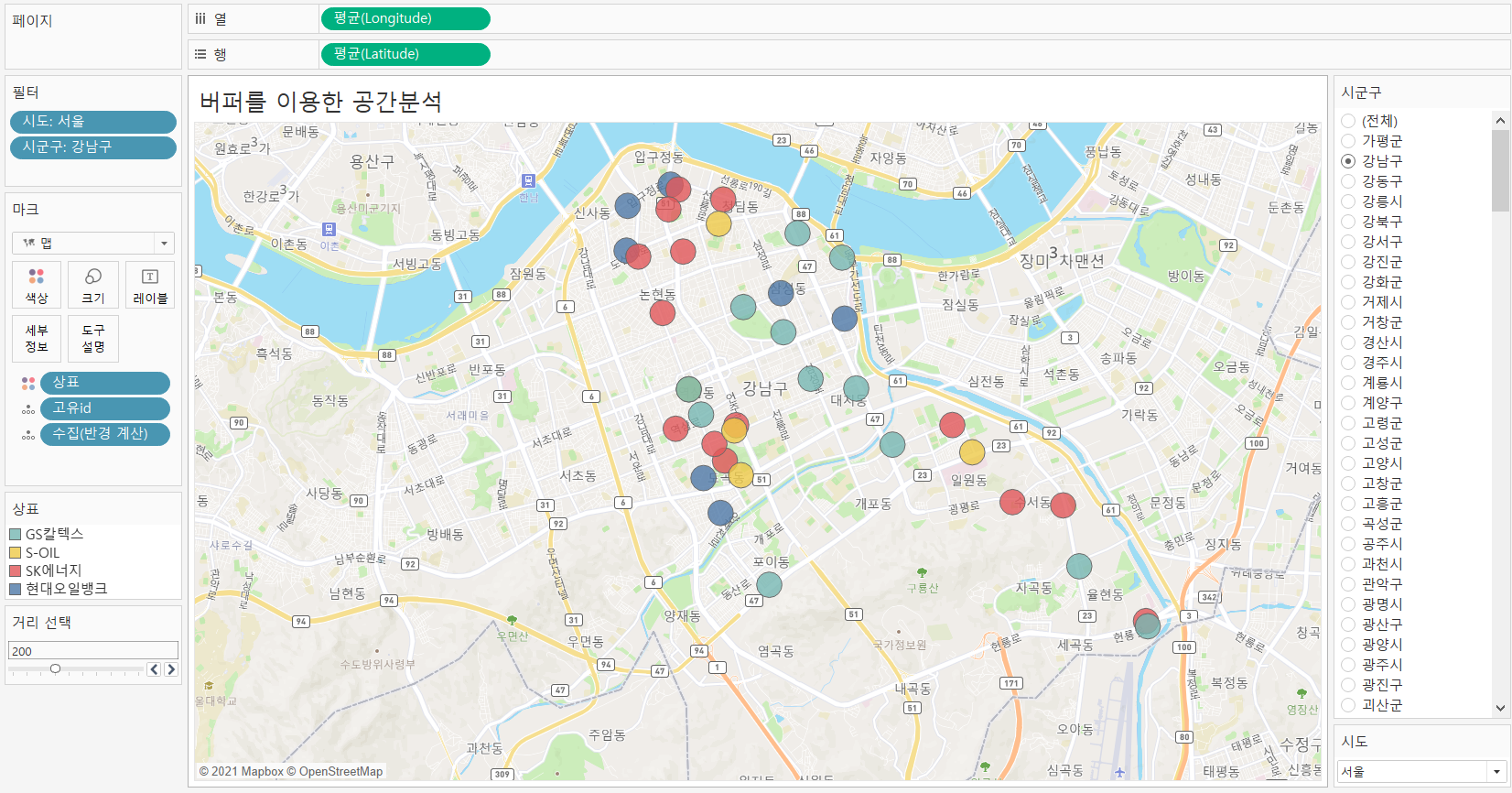
▷ 강남구에서 새로운 주유소를 내려면 어느 곳을 공략해야 하는지 알아보려 한다
▷ 내가 선택한 반경 안에 동종 업계의 매장이 얼마나 포진해 있는지 보고 싶다
▷ 아래 시각화처럼 주유소 위치와 각 위치별로 선택한 반경을 나타내 본다

▷ 데이터 시각화
1) 각 주유소의 latitude, longtitude를 각각 행, 열 선반에 올린다
2) 고유id 수준에서 보기위해 고유id 테이블을 세부정보에 올려준다 (모든 멤버 추가 클릭)
3) 시도 테이블 우클릭 > 필터표시 > 필터 옵션 > 단일 값(드롭다운) 선택
※ 한개 시도만 고를 수 있게 해주고, 선택 옵션은 숨겨준다
4) 시군구 테이블 우클릭 > 필터표시 > 필터 옵션 >단일 값(목록) 선택
※ 한개 시군구만 고를 수 있게 해주고, 선택 옵션을 모두 표시한다
5) 필터에서 서울 강남구를 설정한다
▷ 반경 계산
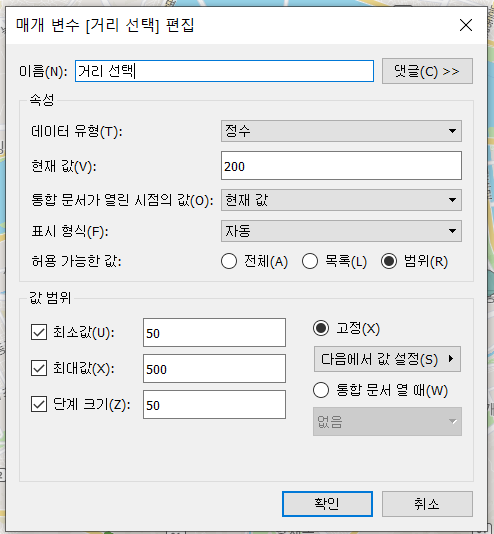
1) 거리 선택을 위한 매개변수를 준비한다

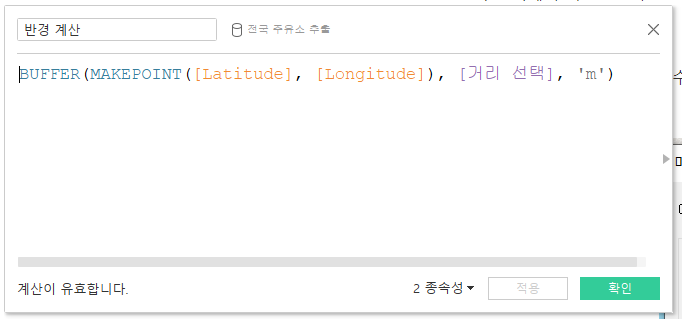
2) 매개변수로 받아온 거리를 기준으로 반경을 계산하는 계산식을 만든다

※ BUFFER 함수는 입력받은 위도, 경도를 기준으로, 거리를, 단위로(예 m : 미터) 반경을 그려주는 함수이다
3) 매개 변수를 우클릭해서 매개 변수 표시를 선택한다 (거리를 선택할 수 있도록 표시해준다)
4) 마크 유형을 맵으로 변경한다
5) 계산된 필드(반경 계산)를 세부 정보로 옮겨 준다
6) 상표를 색상으로 옮겨 준다
7) 거리뷰를 보기 위해 메뉴 > 맵 > 배경 맵 > 거리 순으로 설정한다
8) 메뉴 > 맵 > 맵 계층 에서 투명도를 30%로 설정한다
9) 거리 선택 매개 변수를 조정해가며 시각화를 살펴본다