
husky, lint-staged 셋업
·
✏️ Study/Front-end ETC
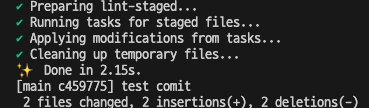
📍설치yarn add -D husky lint-staged 📍husky 초기화npx husky init- 그러면 .husky 폴더가 만들어지고, 그 안에 pre-commit 파일이 생긴다- pre-commit 파일에 pre commit hook을 작성할 수 있다- 그리고 설치한 내용을 반영하기 위해 커밋을 한번 해준다 📍husky 테스트- 일단 .husky/pre-commit 파일에 테스트 명령어를 입력해서 pre commit hook이 잘 동작하는지 테스트해본다echo "pre commit hook test"- 빈 커밋 날려보기 (VS Code에서 소스 컨트롤(GUI)로 커밋을 하면 husky 적용이 안되므로 터미널에 입력해야 함)git commit --allow-empty -m "test com..




