Elements 탭
Styles
- 특정 DOM element에 적용되고 있는 스타일을 확인할 수 있다
- 가장 상단의 element.style 에 입력하는 스타일이 우선 적용된다
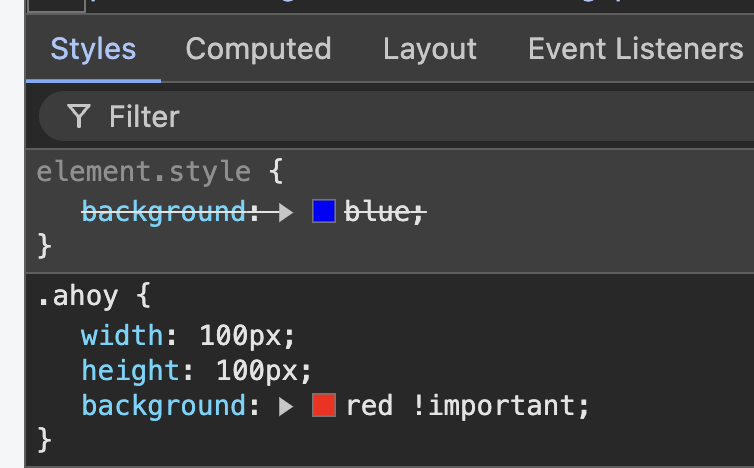
- 우선 적용되는 이유는 inline style로 적용되기 때문이다. 따라서 !important로 이미 적용된 스타일에 영향을 끼치지 않는다 (아래 사진 참조)

- ahoy 클래스에서 red !important 로 최우선 효과로 지정했기 때문에, element.style 에서 background를 blue로 변경하려고 해도 취소선이 그어지고 color는 여전히 red로 유지된다
Computed
- 최종적으로 적용되는 스타일 확인 가능
Event Listeners
- element에 적용된 이벤트 리스너 확인 가능
Console 탭
- return 값이 없을 때 undefined도 반환됨 (예, console.log() 만 입력했을 때)
Sources 탭
- break point 설정 가능
Network 탭
- 서버에서 내려받은 모든 자원 확인 가능
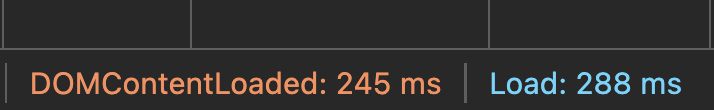
- 최하단의 DOMContentLoaded: 브라우저가 DOM(HTML)을 완전히 로드하고 파싱했을 때(상단 보드에서 붉은색 세로선으로 표시됨)
- Load: 페이지의 모든 리소스(이미지, css, js(script) 등)이 완전히 로드되었을 때 (상단 보드에서 푸른색 세로선으로 표시됨)